Darauf haben sicherlich schon einige Leser gewartet. Ich weiß das, weil wir immer wieder Anfragen erhalten wie wir das Leaderboard für Ralf Schmitz auf affiliatemeisterschaft.com umgesetzt haben.
Deshalb möchte ich heute zeigen wie auch du so ein Leaderboard mit Live-Abfrage aus den Datenbanken von Digistore24 selber nachbauen kannst. Ok, ich gebe zu, dass es nicht ganz so umfangreich wird wie bei Ralf. Es wird nicht so viele Funktionen haben. Aber du wirst ein Leaderboard haben, welches du definitiv produktiv für dein eigenes Partnerprogramm einsetzen kannst. Legen wir also los! 🙂
Das müssen wir wissen, bevor wir anfangen
Damit du besser nachvollziehen kannst was wir alles für die Umsetzung benötigen und warum wir etwas so tun wie wir es tun, möchte ich dir erstmal ein paar Infos geben, bevor wir weitermachen.
Digistore24 API
Die Status unserer Affiliates erhalten wir von der Digistore24 Schnittstelle.
Digistore24. bietet uns mehrere Möglichkeiten an, um uns mit ihrer Schnittstelle zu verbinden, doch wir müssen in diesem Fall die PHP Klasse nutzen. Warum? Dazu komme ich gleich.
Hier kannst du die PHP Klasse von Digistore24 herunterladen, inkl. einiger Beispiel-Scripts.
Sobald du dir das ZIP-Archiv heruntergeladen und entpackt hast, findest du dort die Datei ds24_api.php und das Verzeichnis examples. Das Verzeichnis kannst du ignorieren. Du brauchst in diesem Fall erstmal nur die PHP-Datei. Denn die brauchen wir, um uns mit der DS24 API zu verbinden und ihre Funktionen zu nutzen.

Warum wir die PHP Klasse nutzen
Es wäre für dich sicherlich einfacher nur einen JavaScript-Code einbinden zu müssen und ohne eine PHP-Datei zu arbeiten. Doch in diesem Fall nutzen wir die Funktion statsAffiliateToplist und dafür brauchen wir einen API Key, der mindestens einen Lesezugriff hat.
Da wir einen JavaScript-Code direkt in den HTML-Quelltext einer Webseite einbinden müssen, wäre auch der API Key im Quelltext für jeden (der in den Quelltext der Webseite guckt) ersichtlich. Und das könnte zu einem echten Problem werden. Denn dann könnten fremde über den API Key auf die Daten in deinem DS24 Konto zugreifen und das darf nicht passieren!
Deshalb nutzen wir einfach PHP, um uns mit der DS24 API zu verbinden. Dadurch sieht nur unser Server unseren API Key und kein Außenstehender.
Klingt alles kompliziert? Keine Sorge, du kriegst das hin, versprochen. 😉
Jetzt wird umgesetzt
Ok, du hast das ZIP-Archiv heruntergeladen und entpackt? Super!
Als nächstes erstellen wir uns einen neuen API Key in unserem Digistore24 Konto.
Digistore24 API Key erstellen
Der API Key ist unser Schlüssel – im Prinzip unser Passwort – für die DS24 Schnittstelle. Mit diesem Key haben wir nur Zugriff auf unseren eigenen Account.
Du erstellst einen API Key in Digistore24 im Menü unter Einstellungen -> Kontozugriff -> API-Schlüssel. Anschließend klickst du auf den Button „Neuer API-Schlüssel“, um einen neuen API Key zu erstellen. Oder du klickst einfach hier und gelangst direkt zur entsprechenden Oberfläche.
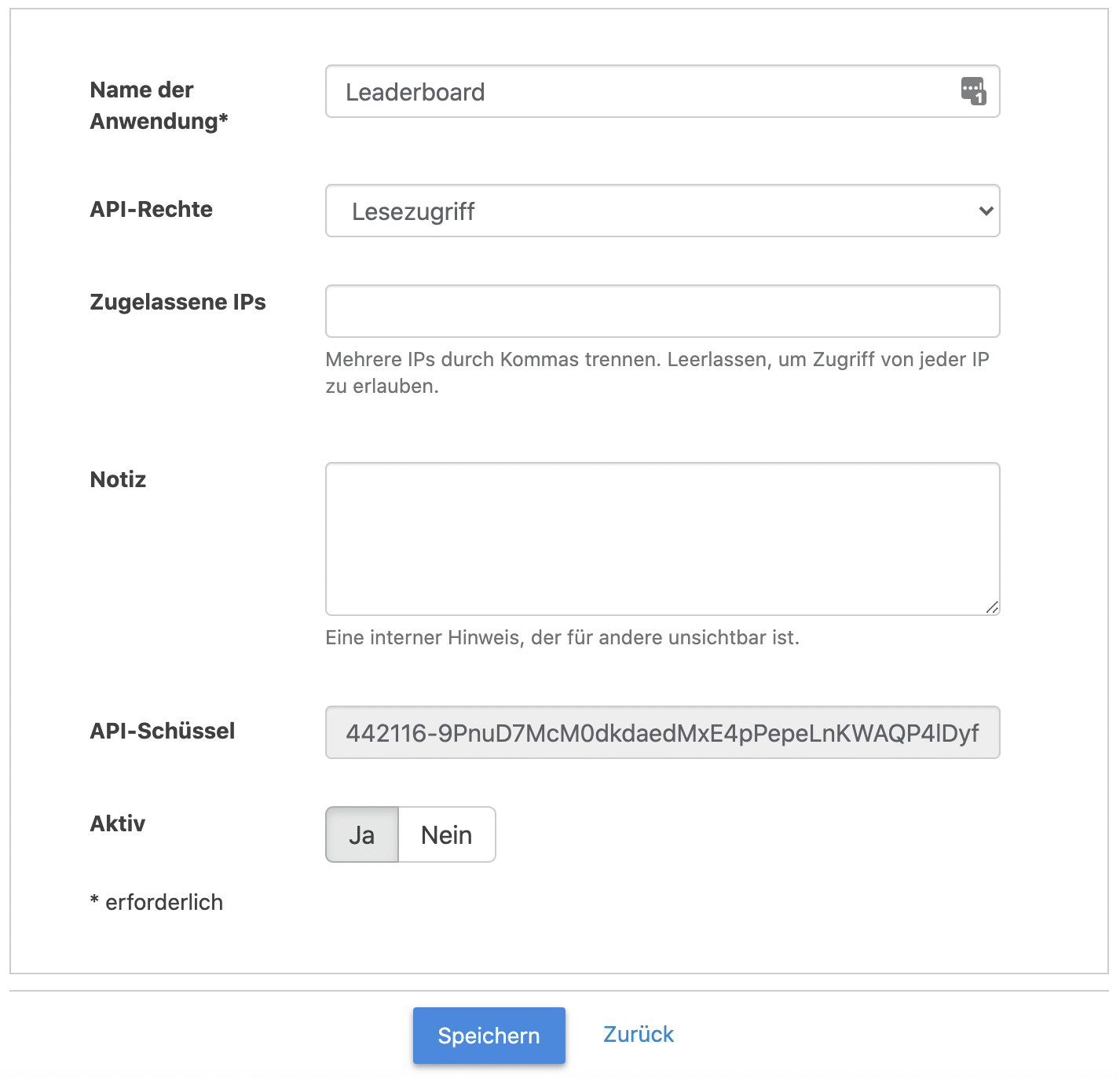
Gebe nun dem API Key einen Namen. Den kannst nur du sehen und er dient einfach nur dazu, dass du bei mehreren API Keys die einzelnen Schlüssel voneinander unterscheiden kannst.
Dann vergibst du die API-Rechte. Da wir hier mindestens den Lesezugriff benötigen, vergeben wir auch nur diesen. Prinzipiell solltest du einem API Key so wenig Rechte wir nötig geben. Den Rest kannst du leer lassen und direkt auf den Button „Speichern“ klicken.

Nach dem Speichern wird dir dein API-Schlüssel angezeigt, den du gleich brauchst.
Übrigens: All deine API-Schlüssel solltest du immer geheim halten und niemals jemandem zur Verfügung stellen! Behandle deine API-Schlüssel wie deine Passwörter, denn letztendlich sind API-Schlüssel nichts anderes!
Der erste Teil unseres Leaderboards (PHP)
Jetzt geht es eigentlich erst so richtig los. 😉 Wie schon erwähnt, arbeiten wir dieses Mal mit etwas PHP, um uns mit der DS24 API zu verbinden und die benötigten Daten abzurufen.
Gehe am besten wie folgt vor:
- Erstelle jetzt ein Verzeichnis auf deinem Computer, welches du z.B.
ds24-leaderboardnennst. - Kopiere die
ds24_api.phpin das Verzeichnisds24-leaderboard. - Öffne nun den Editor unter Windows oder TextEdit unter OS X (oder einen richtigen Code Editor, falls du einen hast) und füge folgenden PHP-Code ein, den du dann im Verzeichnis
ds24-leaderboardunter dem Namenleaderboard.phpspeicherst.
<?php
/**
* GoSuccess GmbH
* https://gosuccess.io
*/
define( 'DS24_API_KEY', '123456-***************************************' ); // Hier deinen API Key hinterlegen
/*** AB HIER NICHTS MEHR ÄNDERN! ***/
if( $_POST['leaderboard'] ) {
require_once( 'ds24_api.php' );
$from = filter_var( $_POST['from'], FILTER_SANITIZE_STRING );
$to = filter_var( $_POST['to'], FILTER_SANITIZE_STRING );
$per_page = intval( filter_var( $_POST['per_page'], FILTER_SANITIZE_NUMBER_INT ) );
try {
$api = DigistoreApi::connect( DS24_API_KEY );
$response = $api->statsAffiliateToplist( $from, $to );
$api->disconnect();
} catch( DigistoreApiException $e ) {
$response = $e->getMessage();
}
if( is_array( $response->top_list ) ) {
$amounts = [];
foreach( $response->top_list as $key => $amount ) {
$amounts[$key] = $amount->affiliate_amount;
}
rsort( $amounts );
$affiliates = [];
foreach( $amounts as $key => $amount ) {
$affiliates[] = [
'affiliate_name' => $response->top_list[$key]->affiliate_name,
'affiliate_amount' => $amount
];
}
if( !empty( $per_page ) && is_int( $per_page ) ) {
$affiliates = array_slice( $affiliates, 0, $per_page );
}
$result = [
'status' => 'success',
'top_list' => $affiliates
];
} else {
$result = [
'status' => 'error',
'message'=> $response
];
}
header( 'Content-Type: application/json' );
die( json_encode( $result ) );
}
die( 'ERROR!' );Das Einzige was du im Code anpassen musst ist in Zeile 8 123456-*************************************** gegen deinen eigenen, zuvor generierten, API Key von Digistore24 zu ersetzen. Anschließend speichern. Fertig.
Der PHP-Code ruft alle Affiliates in einem bestimmten Zeitraum (dazu kommen wir noch) über die API ab, die im angegebenen Zeitraum Verkäufe generiert haben.
Der zweite Teil unseres Leaderboards (JavaScript)
Nun haben wir also den PHP-Teil geschafft. Jetzt brauchen wir noch etwas JavaScript. Denn wir wollen das Leaderboard nicht nur auf einer statischen HTML-Seite, sondern das Leaderboard überall einbauen wo wir es gerade brauchen. Zum Beispiel in einem Page Builder wie Thrive Architect, Clickfunnels, FunnelCockpit etc.
Außerdem umgehen wir mit dem JavaScript-Code auch das Caching einer Webseite, welches ggf. verwendet wird. Damit können wir immer den aktuellsten Stand des Leaderboards anzeigen lassen.
Und ich habe noch zwei gute Nachrichten für dich!
- Ich habe mir für dich bereits Gedanken gemacht wie man das alles in JavaScript umsetzt, so dass du es nicht mehr tun musst. Gut, oder? 😀
- Du musst den Code nur kopieren, in deinen Editor einfügen und als
leaderboard.jsim Verzeichnisds24-leaderboardspeichern. Es sind keine Änderungen deinerseits nötig! 🙂
/**
* GoSuccess GmbH
* https://gosuccess.io
*/
document.addEventListener( 'DOMContentLoaded', function() {
'use strict';
let script = document.querySelector( '#ds24-leaderboard' );
if( script.dataset.hasOwnProperty( 'leaderboardFrom' ) && script.dataset.hasOwnProperty( 'leaderboardTo' ) ) {
let leaderboard_api = script.src.split('leaderboard.js')[0] + 'leaderboard.php',
leaderboard_api_response = '',
leaderboards = document.querySelectorAll( '.ds24-leaderboard' ),
xhttp = new XMLHttpRequest(),
data = new FormData();
data.append( 'leaderboard', 'true' );
data.append( 'from', script.dataset.leaderboardFrom );
data.append( 'to', script.dataset.leaderboardTo );
if( script.dataset.hasOwnProperty( 'leaderboardPerPage' ) ) {
data.append( 'per_page', script.dataset.leaderboardPerPage );
}
xhttp.open( 'POST', leaderboard_api );
xhttp.onreadystatechange = function() {
if( this.readyState === 4 && this.status === 200 ) {
leaderboard_api_response = JSON.parse( this.response );
let leaderboard_top_list = '<ol>';
if( leaderboard_api_response.status === 'success' ) {
leaderboard_api_response['top_list'].forEach( function( affiliate ) {
leaderboard_top_list += '<li>' + affiliate['affiliate_name'] + ' <small>(' + affiliate['affiliate_amount'] + ' Punkte)</small></li>';
} );
leaderboard_top_list += '</ol>';
} else {
leaderboard_top_list = leaderboard_api_response['message'];
}
leaderboards.forEach( function( leaderboard ) {
leaderboard.innerHTML = leaderboard_top_list;
} );
}
};
xhttp.send( data );
}
} );Dieses JS-Script sendet den Zeitraum und – wenn du das möchtest – die Anzahl an Affiliates, die am Ende im Leaderboard angezeigt werden sollen, an unsere leaderboard.php.
Diese verarbeitet die Daten und gibt unserem JS-Script dann eine Antwort mit den entsprechenden Daten.
Anschließend sorgt das JS-Script dafür, dass diese Daten in einer Liste (unser Leaderboard) angezeigt werden.
Du solltest nun das Verzeichnis ds24-leaderboard mit den folgenden Daten haben:

Du kannst jetzt das Verzeichnis irgendwo auf deinen Server hochladen. Nehmen wir an, dass das Verzeichnis anschließend unter https://meine-domain.tld/ds24-leaderboard/ zu erreichen ist.
Ja und jetzt? (Jetzt wird’s spaßig!)
Du fragst dich jetzt so allmählich wie du nun endlich das Leaderboard auf deiner Seite nutzen kannst und dazu komme ich jetzt. Es sind nur zwei Zeilen Code, den du überall dort einsetzt, wo am Ende das Leaderboard angezeigt werden soll.
<!-- GoSuccess GmbH - gosuccess.io, Digistor24 Live-Leaderboard -->
<div class="ds24-leaderboard">Lade Leaderboard ...</div>
<script id="ds24-leaderboard" src="leaderboard.js" data-leaderboard-from="2015-01" data-leaderboard-to="2020-11" data-leaderboard-per-page="10"></script>
<!-- / GoSuccess GmbH - gosuccess.io, Digistor24 Live-Leaderboard -->In Zeile 2 brauchst du nicht zwingend etwas ändern. Aber du könntest „Lade Leaderboard“ entweder durch einen anderen Text ersetzen und/oder du bindest dort eine animierte Grafik ein, die darauf hinweist, dass das Leaderboard gerade geladen wird. Sobald die Daten verfügbar sind, wird „Lade Leaderboard …“ bzw. dein Inhalt entfernt und durch das Leaderboard ersetzt.
Halte dich damit allerdings nicht zu lange auf, denn die Daten sind in der Regel in weniger als einer Sekunde verfügbar, daher wird der Hinweis sowieso nicht lange zu sehen sein. 😉
Interessanter und wichtiger ist die Zeile 3. Dort musst du folgendes anpassen:
leaderboard.jsersetzt du bitte durch die URLhttps://meine-domain.tld/ds24-leaderboard/leaderboard.js- In
data-leaderboard-fromgibst du an ab welchem Jahr und Monat die Verkäufe deiner Affiliates in das Leaderboard aufgenommen werden sollen - In
data-leaderboard-togibst du an bis zu welchem Jahr und Monat die Verkäufer deiner Affiliates in das Leaderboard aufgenommen werden sollen data-leaderboard-per-pageist optional und damit kannst du bestimmen wie viele Affiliates du in deinem Leaderboard anzeigen lassen möchtest. Also z.B. nur die ersten/besten 10. Ansonsten werden alle verfügbaren Affiliates angezeigt.
Wenn alles geklappt hat, solltest du eine Liste wie die folgende erhalten:

Abschließende Erklärungen und Hinweise
Bevor du jetzt loslegst und das Leaderboard überall einbindest, solltest du noch etwas darüber wissen.
Wie werden die Punkte berechnet?
Die Punkte entsprechen dem Verdienst des jeweiligen Affiliates.
Affiliates mit 0 Punkten im Leaderboard
Es kann passieren, dass im Leaderboard Affiliates mit 0 Punkten angezeigt werden. Das passiert normalerweise dann, wenn dieser Affiliate zwar etwas verkauft hat, aber der Kauf anschließend storniert wurde. In dem Fall hat dieser Affiliate zwar einen Verkauf generiert, aber keinen Umsatz gemacht.
Leaderboard mehrmals auf einer Seite einbinden
Wenn du dein Leaderboard mehr als nur einmal auf einer Seite einbinden möchtest, dann reicht es, wenn du das JS-Script (Zeile 3) nur einmal einbindest. Anschließend verwendest du nur noch den Quelltext aus Zeile 2, um das Leaderboard einzubinden.
Jetzt bist du dran!
Du kannst jetzt endlich Wettbewerbe für deine Digistore24-Affiliates veranstalten und sie jederzeit mit aktuellen Zahlen versorgen.
Natürlich haben wir das Leaderboard bei Ralf Schmitz mit umfangreicheren Funktionen ausgestattet. Es ist z.B. als WordPress Plugin umgesetzt und man kann Status vergeben, Affiliates ausschließen, „0-Punkte“-Affiliates werden nicht angezeigt und das Team von Ralf wird automatisch informiert, sobald ein Affiliate den nächsten Status bzw. eine bestimmte Punktezahl erreicht hat.
Außerdem kann Ralf auch mehrere Digistore24-Accounts in einem einzigen Leaderboard zusammenfassen und so einen Wettbewerb über mehrere Accounts veranstalten. Die Punkte aus allen Accounts werden für jeden Affiliate summiert.
Du siehst also, dass es noch Unmengen an Möglichkeiten gibt das Leaderboard zu erweitern und zu nutzen.
