Du kennst das vielleicht schon. Du hast dir ein cooles Leadformular in Thrive Architect gebaut und möchtest jetzt aber noch einen Hinweistext vor den Absendebutton setzen.
Tja, das funktioniert leider nicht ganz so einfach, wenn du keine Lust hast im HTML-Quelltext deines Formulars zu fummeln.
Ich zeige dir heute in diesem kurzen Beitrag wie du wirklich sehr einfach etwas vor den Absendebutton in deinem Leadformular setzt.
In meinem Fall war es ein Datenschutzhinweis, den ich nicht unter den Button, sondern über dem Button platzieren wollte. Und so hab ich’s gemacht …
Erstmal Button und Datenschutzhinweis eindeutig bezeichnen
Zuallererst müssen wir sowohl dem Absendebutton als auch dem Datenschutzhinweis in Thrive Architect eine eindeutige Bezeichnung geben. Das machen wir, indem wir den beiden Elementen einfach IDs geben.
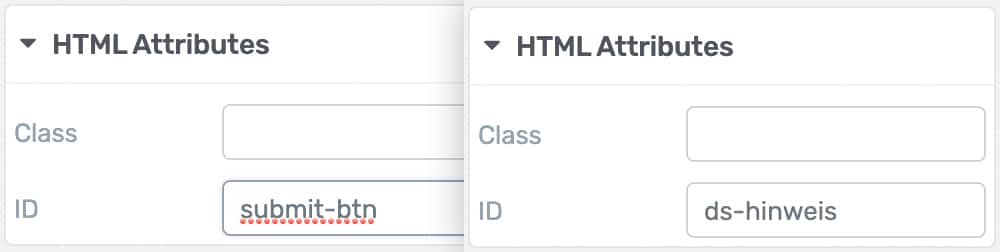
Das kannst du bei jedem Element in Thrive Architect tun. Dazu findest du unter den Optionen des jeweiligen Elements ganz unten den Abschnitt „HTML Attributes“. Dort kannst du eine ID eintragen.

In meinem Fall habe ich die folgenden IDs vergeben:
submit-btn– für den Absendebuttonds-hinweis– für das Text-Element in dem sich der Datenschutzhinweis befindet
Die Reihenfolge des Leadformulars und des Elements, welches vor den Button gesetzt werden soll, ist irrelevant. Du kannst entweder das Formular zuerst einbinden und dann das Element mit dem Hinweis oder umgekehrt.
Jetzt kommt der spaßige Teil (JavaScript)
Mit einer kleinen Prise JavaScript lassen sich solche Aufgabenstellungen hervorragend schnell und unkompliziert lösen.
Daher setze ich auch dieses Mal darauf.
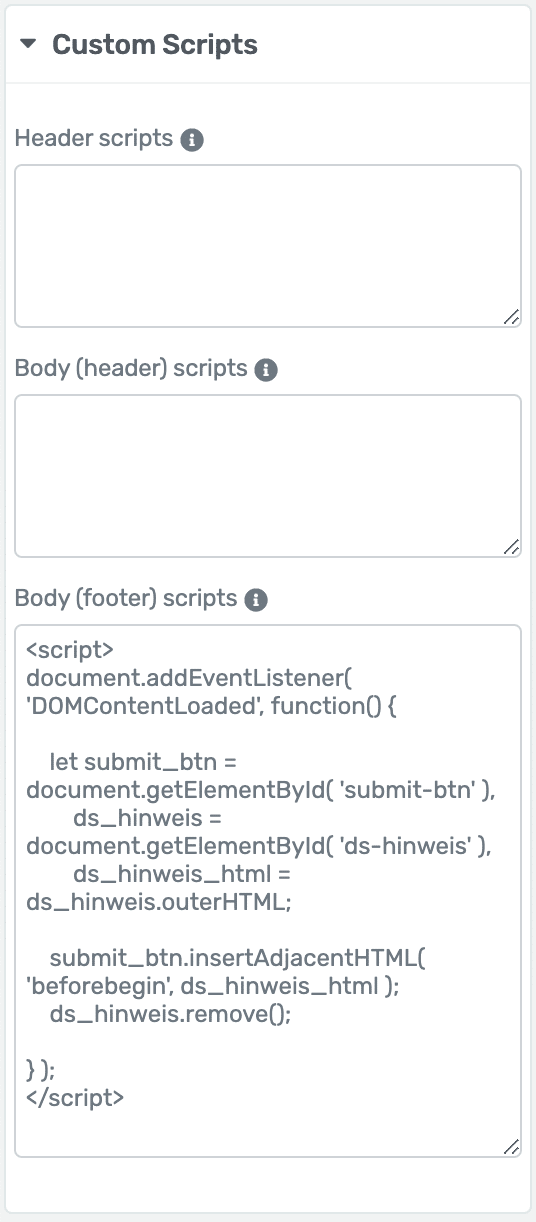
document.addEventListener( 'DOMContentLoaded', function() {
let submit_btn = document.getElementById( 'submit-btn' ), // ID des Sende-Buttons
ds_hinweis = document.getElementById( 'ds-hinweis' ), // ID des Datenschutzhinweises
ds_hinweis_html = ds_hinweis.outerHTML;
submit_btn.insertAdjacentHTML( 'beforebegin', ds_hinweis_html );
ds_hinweis.remove();
} );Der JavaScript-Code wartet erstmal ab, bis der gesamte Quelltext der Landingpage geladen wurde. Dann sucht er nach dem Button und dem Text-Element.
Er merkt sich den HTML-Quelltext des Text-Elements und setzt diesen vor den Button.
Damit der Text nicht doppelt angezeigt wird, wird am Ende das Text-Element gelöscht, so dass es nur noch vor dem Button zu sehen ist.
Diesen JS-Code habe ich einfach auf meiner Landingpage kurz vor dem schließenden </body>-Tag eingesetzt.

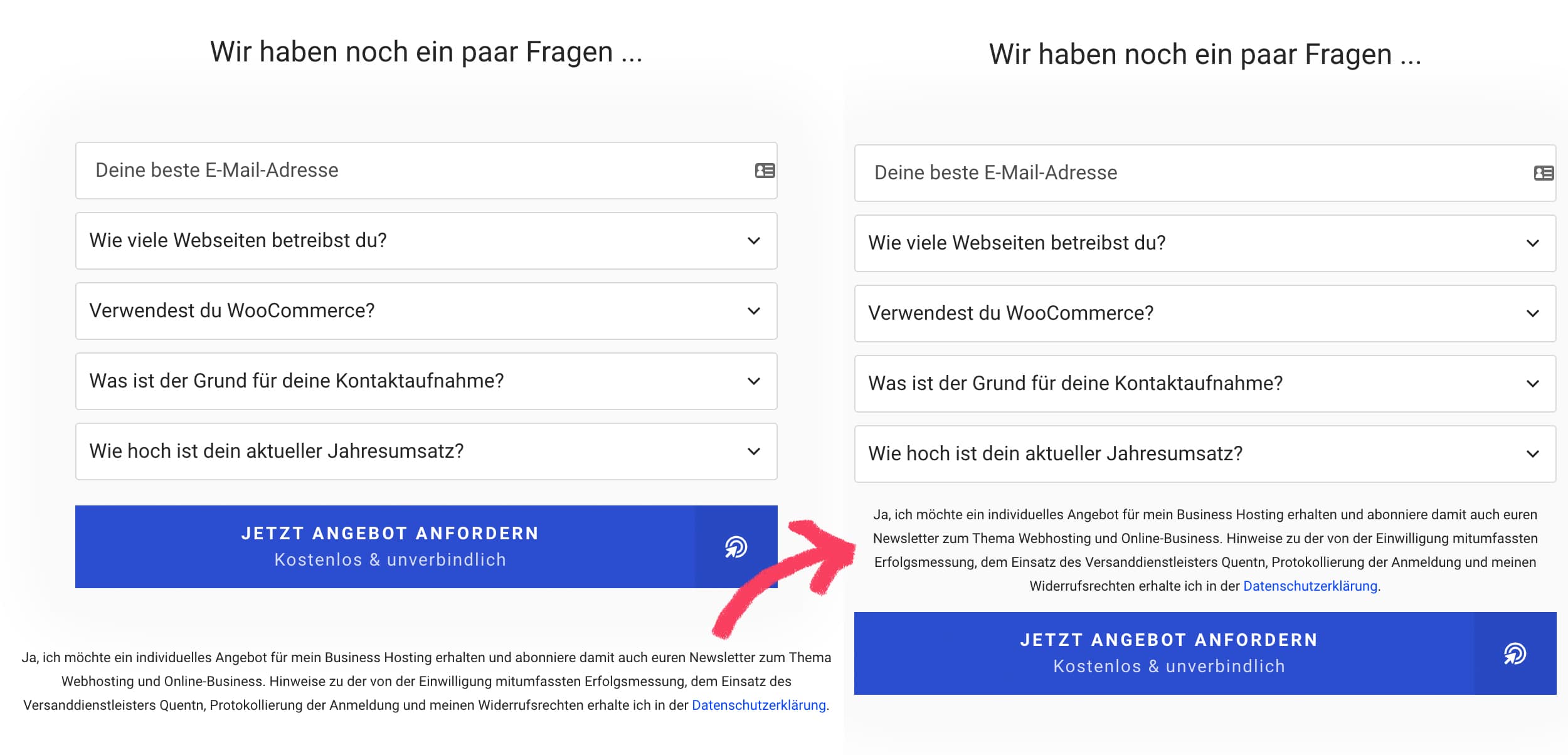
Vorher/Nachher
Was soll ich sagen, das war’s schon. Mehr ist es wirklich nicht. 🙂
Ich möchte dir jetzt noch zeigen wie mein Leadformular vor und nach dem Einbinden des Scripts aussah.

Vorteile dieser Vorgehensweise
Man könnte natürlich den Hinweis einfach direkt in den HTML-Quelltext des Formulars einbinden. Doch dann kann man das Design des Hinweises nur umständlich anpassen.
Diese Vorgehensweise hat den Vorteil, dass man den Text (oder was vor den Button eingefügt werden soll) ganz normal in Thrive Architect einbinden und wie gewohnt designen kann. Und dabei rührt man das Leadformular gar nicht mehr an.
Das erleichtert die Arbeit ungemein.
Kleiner Hinweis zum Schluss
Dieser JS-Code funktioniert nur bei einem Button und einem anderen Element, das vor den Button soll. Er funktioniert nicht, wenn das Leadformular mehrmals auf derselben Landingpage eingebunden wird.
Selbstverständlich ist es nicht unmöglich so etwas mit mehreren Leadformularen zu realisieren, doch das bleibt unseren Business Hosting Kunden vorbehalten. Nimm’s mir bitte nicht übel. 😉
Lass mir einen Kommentar da. Es interessiert mich sehr was du über diesen Beitrag denkst. Danke!